剛升上大四,發現大四的課程開始接觸到許多各種不同的領域,像是 Mobile App 這種跟 OOP 密不可分的領域,剛好這周談到軟體架構相關的東西,像是 MVC(Model-View-Controller) 之類的,讀起來蠻有趣的,同時有點好奇這種軟體架構有沒有一個大補帖可以一窺究竟,於是就爬了幾篇文之後,著手撰寫了這篇文章。
首先,架構模式 (architectural patterns) 與軟體工程的設計模式 (design patterns) 有些類似,兩者都是為了解決一些常見的軟體問題,但前者更為廣泛,且較能重複應用。我認為前者較有"架構"的感覺,也就是可重複使用性較高。前者的架構可以是跨領域應用的,而後者比較像是在某種情況下可以使用哪種模型。
軟體架構模式有以下10種常見的模式:
1. Layered pattern
另外還有我曾在系統分析與設計學到的Three-layer architecture
分別是View layer、logic layer、Data layer
- View layer : 系統的UI、外觀
- logic layer: 功能的實作層
- data layer : 存取資料的function
至於常見的應用當然是 Web application,以 Chrome 手機版為例,打開來看到的所有功能像是輸入網址欄、最近的瀏覽紀錄、左上的首頁按鈕等等都屬於 view layer,至於 logic layer 則是使用者開始在網址欄中輸入後對你所搜尋的事物的預測,比如輸入了"天氣",則會跑出像是天氣預報的推薦搜尋,當然還有按下搜尋後,根據使用者的輸入來推測他想查詢的是甚麼,這都屬於在實作這個搜尋功能。最後,Data layer 是介於資料庫與軟體之間的中介,Google 搜尋若想顯示出在 logic layer 的那些推薦搜尋,勢必得從他們的資料庫中調出關於使用者的資料還有較為宏觀的搜尋資料,只要是需要跟資料庫作互動的都屬於data layer。
2. Client-server pattern
這個模式可能是最常見的但也最簡單,就只有客戶端與伺服器端。客戶端作為主動方提出服務的要求,而伺服器端被動接收
到之後負責提供服務給客戶端。
最常見的應用就是瀏覽網站。當瀏覽網站的時候,其實就是在對網站的伺服器端送出各式各樣的請求,而伺服器端根據客戶請求提供服務。3. Master-slave pattern
這種模式有兩種元件,分別是Master和slaves,Master負責分配工作給底下的slaves並且統整他們工作的結果,而slaves之間互相獨立,只負責做好自己的工作並且回傳結果給Master。其實從名字就能看得出來模型的特性,名字取得真好。
我第一個想到的應用就是資料庫複製 (database replication)。
假如現在資料庫要做一個更新,那master會先記錄下這個更新,然後再傳給slaves,而slaves更新之後就會傳出更新完成的訊息給master。根據更新的時機點可以分為同步(synchronous)與異步(asynchronous),機制上可以有更詳細的討論,但這邊就不多談了。總之如果master和slaves是同時更新的,那就是同步,若兩者不是同時更新的,就是異步。
4. Pipe-filter pattern
pipe-filter 通常是用來產生、處理一串資料,而這些資料都是被包在一個被稱為filter的元件中並且通過 pipe 來傳遞,圖中的箭頭就是 pipe。
Compiler的處理流程就是這種模式,害我想起了壯烈的Compiler作業。
5. Broker pattern
Broker 指的是中介的意思,這個模式通常會由三方組成,而broker就是負責兩者之間的中介溝通。
常見的應用像是應用在 IoT 的 MQTT protocol 就是由 Publisher、broker、subscriber 所組成。Broker 作為 Publisher 和 Subscriber 的中繼,而 Publisher 和 Subscriber 透過 Topic 的發布與訂閱來從 Broker 取得資料。

6. Peer-to-peer patternpeer-to-peer 就是俗稱的p2p,沒錯,中文翻譯明明是點對點卻是 peer 而不是 point。每一個peer 都是對等的,同時可以當 client 也可以當 server。
最常見的應用就是 BitTorrent protocol,也就是利用種子檔來同時上傳與下載,使得每一個下載的人同時也會上傳檔案上去,使得種子檔越多人下載,傳輸得越快。
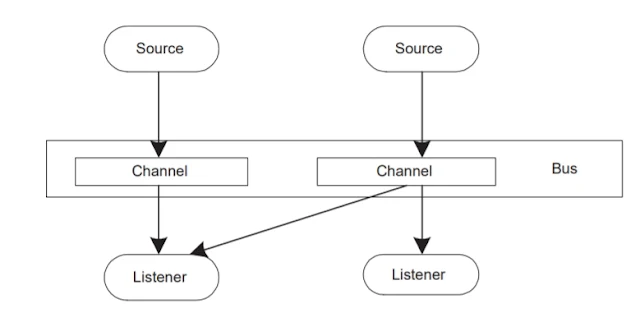
7. Event-bus pattern
Event-bus 有四個元件: event source, event listener, channel, event bus。
顧名思義,Source 負責推送訊息到 bus 上的 channel,而 listener 負責訂閱特定的 channel 以收取訊息。
下圖這樣常見的軟體開發流程就是Event-bus pattern的實際案例。
8. Model-view-controller(MVC) pattern
從名字就可以看出它有三個元件
- Model: 軟體的核心功能與資料,資料的更新與查詢都在這裡
- View: UI介面外觀,跟剛剛提到的 three-layer 的 view layer 類似,但這邊的 view可以有很多個並且是受到 controller 來控制
- Controller: 處理使用者輸入的資料,負責將使用者在 view 的互動反映到 model 中
這邊當然要提寫這篇文的原因,也就是 Mobile app 基本上都是採用這個模型來設計的,這是因為 MVC pattern 可以讓資料存取和功能的實現兩邊盡量分開,也可以讓同一個 model 能有多個View,雖然因此而增加了複雜度,但也讓 app 較容易設計。
9. Blackboard pattern
這一個我就覺得比較沒有那麼「軟體」,主要用在沒有確定的解決辦法時。
有三個元件: blackboard, knowledge source, control component
- blackboard : 放一些可能的解決辦法
- knowledge source : 產生 module 並丟到 blackboard 中
- control component : 選擇、執行 module
所有的元件都有存取 blackboard 的權限,因此 blackboard 上面的解答空間來源有兩個
語音辨識(Speech recognition) 在辨別語音的語言、腔調、發音的時候,也是一直在為了尋找這個解答空間,不斷進行嘗試與摸索。10. Interpreter pattern
會稱為 Interpreter(解譯器)是因為這個模式是用來解析程式語言的。常見應用像是專家系統、SQL。
Reference















留言
張貼留言